今回は、タイトルの通り「WebFormにJavaScriptを直接書き込む方法」をご紹介します。
とても簡単に実装することが出来ます。今回は、JavaScriptのサンプルコードを使って、WebPanel上にコードを書き込み実装します。フリーのサンプル集を提供しているWEBページ「JavaScript sample」さんからサンプルコードを頂戴します。
<参考>
JavaScript sampleホーム:http://www.wind.sannet.ne.jp/alfix/javascript/index.html
今回使う時計のサンプル:http://www.wind.sannet.ne.jp/alfix/javascript/etc/3.html
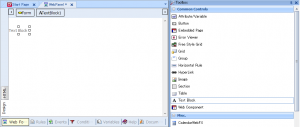
早速作っていきます。まずは、新規のWebPanelのWebFormを作成し、そこにTextBlockを貼り付けます。
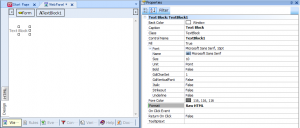
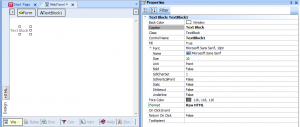
このTextBlockのCaptionにJavaScriptのコードを埋め込みます。しかし、当然ながら単に書き込むだけでは、コードが文字列として認識されてしまいます。それを解決するには、PropertyのFormatをデフォルトのTextからRaw HTMLに変更します。
後は、Captionにコードを埋め込みます。直接的にCaptionにコードを記述するか、Eventとして登録する(文字列としてコードを読み取ってから代入する)かの2通りの方法があるかと思いますが、今回はコーディング作業もないので前者を採用します。
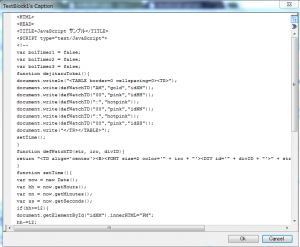
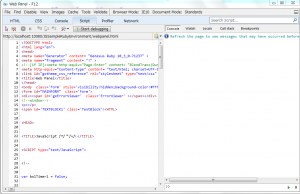
埋め込む場所は、TextBlockのPropertyのCaptionです。編集画面を開き、サンプルコードをごっそりコピー&ペーストします。
これで完成です。後は完成図をレビューしてみましょう。
しっかりと実装できています。GeneXusが生成したHTMLの中にJavaScriptが埋め込めていることが確認できます。
最後に、これはあくまで通常のWEBで使えるTipsで、SmartDeviceだとこの方法では、JavaScriptを埋め込んで動作させることは出来ませんので、ご注意下さい。
また、HTMLのソースコードも上記の方法で実装でき、これはSmartDeviceでも実装可能となっています。
本来ならば、GeneXusの標準機能だけで実現するのが一番なのは当然ですが、ユーザー要望実現のためどうしても!という時のためにお役立て頂きたいと思っております。
本日は以上です。最後までご覧頂きありがとうございました。