こんにちは!青木です!
本日は、「フリースタイルグリッド」をテーマに書きたいと思います。

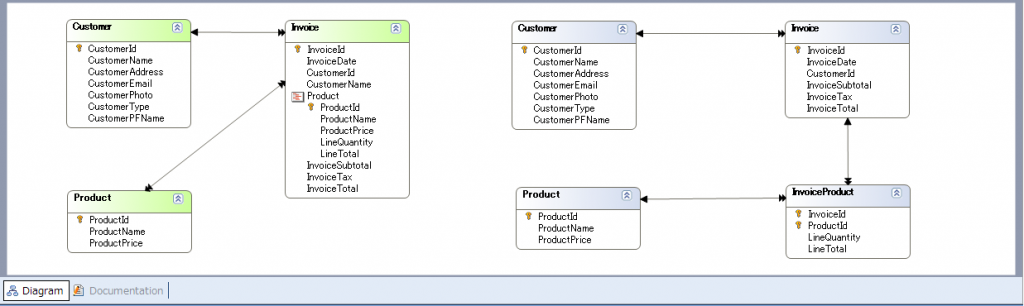
上図のような関連と、項目属性を持つトランザクション、及び、テーブルがあります。先日ブログで『1:N関連』について少し触れましたが、グリッドを扱う時はそれを考慮して作成する必要があります。(「オブジェクト:ダイアグラム!」参照/http://www.corenext-genexus.com/オブジェクト:ダイアグラム!/)
実際に使ってみましょう。Webパネルを新規作成します。
WebパネルのWebFormのデフォルトは真っ白な画面です。ここに今回は【顧客(Customer)ごとの請求書(Invoice)】を表示するように編集します。フリースタイルグリッドをツールボックスからドラッグ&ドロップします。
上図のようになりました。フリースタイルグリッドが画面左側の部分の小さい枠として配置されました。
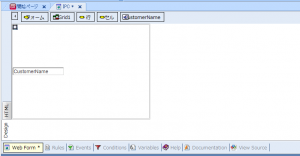
顧客ごとの請求書を作るので、ヘッダーとしてCustomerトランザクションの項目属性を挿入します。ここでは、CustomerName(顧客名)にします。
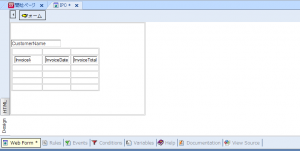
詳細の部分は、Invoiceオブジェクトから表示する項目を抜粋し、グリッドを挿入します。これで【顧客ごとの請求書】Webパネルの完成です。
実行結果は上図のようになります。どのような仕組みか簡単に説明します。
前述したように、大事なのは『顧客:請求書=1:N』の関係です。”顧客1”が出力されると、”顧客1”の請求書が繰り返し出力されています。これは、グリッドの仕組みです。
次に、顧客2、顧客3…と同様にそれを繰り返しています。これが、フリースタイルグリッドの仕組みです。データモデルからGeneXusが解析して、コーディング無しでこのような表の出力を実現します。
関係性が曖昧だと、エラーが出たり、GeneXusの解釈が自分の予期したものでなくなります。
フリースタイルグリッド内では、縦の関連(顧客と請求書)、
グリッド内では、横の関連(どのトランザクションの項目属性を選んでいるか)、
にそれぞれ注意して、作成するのが良いと思います!
今日は以上です!最後までご覧頂き、ありがとうございます!