ご無沙汰しております、青木です。
バタバタしていて、年末から年始にかけてブログを更新出来ていませんでしたが、再開していこうと思います。
ここ最近の大きな変化と言えば、『GeneXus EV2 U4』がリリースされたこと!
そして、気付いたら12kgぐらい体重が増えていたことですね…
さて本日からは、スマートデバイス(以下:SD)の性能を活かした画面設計をテーマにブログを更新したいと思います。SDは大変便利なツールですが、画面が小さいので情報を詰め込み過ぎると非常に分かりづらくなってしまいます。…かと言って、コンテンツの量を制限する訳にも、画面数を極端に増やす訳にもいきません。
…と、いうことで、本日は1画面に複数グリッドを表示するTipsをご紹介します。情報を分かりやすい形で集約出来るTipsです。
Tipsと言っていますが、公式のGeneXus Wikiに記載してある情報でもあります。下記もご参照下さい。
Panel for Smart Devicesで複数のグリッドを使用する方法
作り自体はさほど難しいことはないと思いますので、最初にポイントを整理して置きます。
①一つのレイアウトに複数の同一コントロール名のアイテムは配置出来ません。
②一つのレイアウトに複数のビジネスコンポーネント(以下:BC)を紐付けることは出来ません。
③GeneXusが生成するアプリは、常にサーバと通信があります。
この3つのポイントを押さえておくと、スマートデバイスジェネレータ(以下:SDG)がかなり使いやすくなるかと思います。
公式Wikiでは、データプロバイダー(以下:DP)とプロシージャ(以下:Proc)を使って、仮想的なBCを作っているようなイメージですが、私が紹介するものはもっと簡易的なものにしたいと思います。
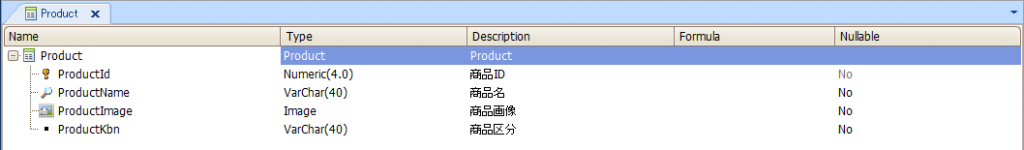
上記のようなトランザクション(以下:Tran)を用意しました。この商品マスタを複数グリッドに分けて表示することを目的とします。今回は、Productkbn(商品区分)の値で2つのグリッド分けます。つまり、ポイント②は意識しないでOKです。しかし、ポイント①の理由から、項目属性を直接使う事は出来ません。(ここ大事です!)
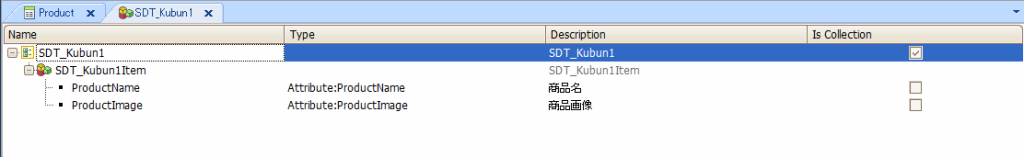
…ですので、Tranのストラクチャを構造体(以下:SDT)として定義しておきます。
上記の通りです。因みにTranの項目を全てコピーして、SDTのNameを選択→右クリック→貼り付けでストラクチャーをそのまま移せます。
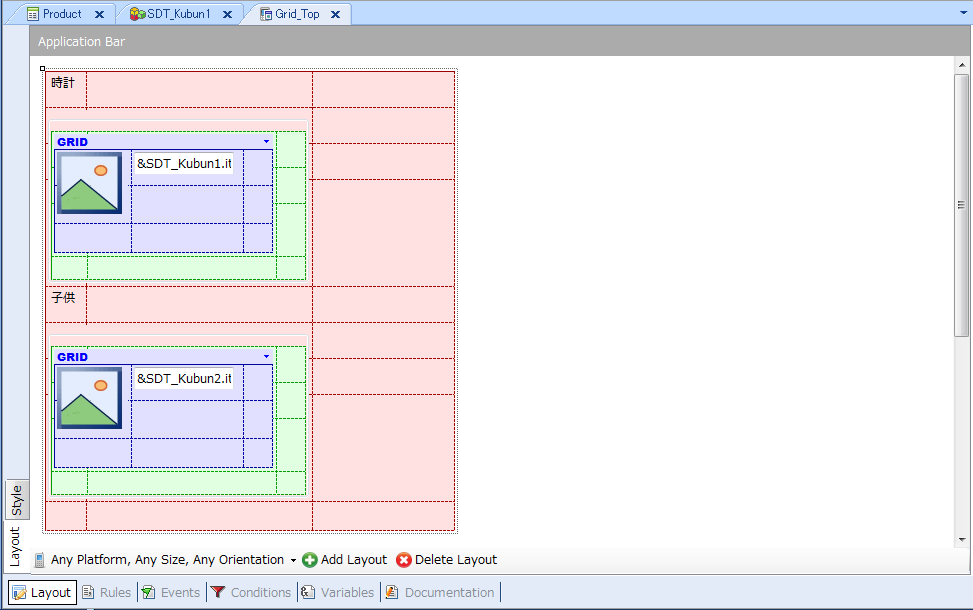
手順としては、次に肝心なPanel For Smart Deviceオブジェクト(以下:PSD)のレイアウトを設計します。操作するオブジェクトが前後していますが、ここでレイアウトを定義する方が感覚的には正しいと思っています。
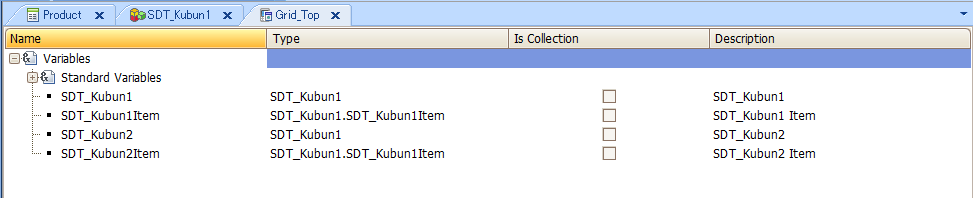
まずは変数の定義から。SDTと同型の変数を2つ用意します。ここがミソです。①を回避している訳です。(ここ大事です!)
DataTypeは先程定義したSDTと、そのItem(.SDTItem)にすればOKです。
レイアウトは上記の通りです。先程定義した2通りのSDTのItem(今回はそのうち画像の項目と名前の項目をピックアップ)をGridとして貼り付けます。また、緑色の枠は『Group』というGeneXusの標準の部品です。今回は完成画面の見た目を分かりやすくするためにグリッドの下に置いています。
さて、レイアウトが定まったので、後はSDTに実データがロードされれば完成になります。ここをプロシージャで記述します。ポイント③ですが、言い換えると「ロジックのほとんどはプロシージャで書くのが流儀」ということになります。もちろん、SD用のオブジェクトにロジックを書くことも可能ですが、最終的にはサーバ通信になりますので、Procを使用する方が開発者の意図通りの動きを開発し易くなります。
Webの開発でも『どこに記述すれば良いの?』という疑問は常に出てきます。例えば、『変数のイニシャライズを何処で定義するか』(Default RuleやStart Event)などです。SDの開発ではその悩みが増えてしまうように感じるかも知れません。しかし、アーキテクチャ全体を考えると、ロジックはサーバ側処理とするために、EventにProc呼び出しを書き込んでいくのが基本になります。(ここ大事です!)
下記は、コーディングの内容です。
///////////////////////////////////////////////////////////////////////////////////////////////////
【PSD・Event】(解り易くするためにプロシージャを分けていますが、処理に影響はありません)
Event Refresh
Composite
Proc_SDT_Load.Call(&SDT_Kubun1,&SDT_Kubun1Item)
Proc_SDT_Load2.Call(&SDT_Kubun2,&SDT_Kubun2Item)
EndComposite
EndEvent
【Proc1・Souce】(例えば時計という商品区分の商品の場合)
For Each Order ProductId
Where ProductKbn=”時計”
&SDT_Kubun1Item = new()
&SDT_Kubun1Item.ProductName=ProductName
&SDT_Kubun1Item.ProductImage=ProductImage
&SDT_Kubun1.Add(&SDT_Kubun1Item)
EndFor
【Proc1・Souce】
Parm(Out:&SDT_kubun1,Out:&SDT_Kubun1Item);
//////////////////////////////////////////////////////////////////////////////////////////////////////////
これで作業は終了です。動作を確認してみましょう。
<android KBN>
時計のグリッドと子供服のグリッドが分かれて表示されているのが分かります。
ただ単に一列に出すのとでは大きく印象が異なります。
<iPhone シミュレータ(Native)>
主題と違ったのでまったく触れませんでしたが、グリッドのControlTypeプロパティを変更しています。子供服の方に適用しているのが【Paged Gridコントロール】、時計に適用しているのが【SD Carousel Gridコントロール】です。ちなみに、後者はiOS専用のコントロールですので、androidの場合はandroid用のコントロールを適用します。
さらに補足!久しぶりなので文章がまとまりません…笑
iPhone版だとグリッドよりも外側に枠が出来ています。これがGroupの見た目的な効果です。
久しぶりのブログになりましたが、書いていて楽しかったです。
最後までご覧頂きありがとうございました。
次回は、SD特有の動きに対してEventをトリガーするTipsを書きたいと思います。