今回は、ClientInformationAPIをご紹介します。名前の通り端末情報の読み取りができるAPIです。
特徴は、メソッドを持たないことです。
前回ご紹介したTwitterAPIと同様に、機能を実装するだけであれば、トランザクションを必要としないので、Panel For Smart Devices(以下:SDPanel)を新規作成します。
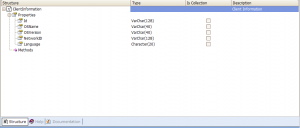
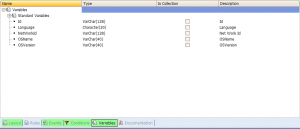
ClientInformationのPropertiesの項目のデータタイプと同様の変数をSDPanelで定義します。

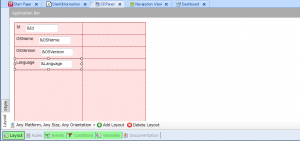
次にレイアウトを決めます。単に端末情報を表示させることが目的なので、先ほどの変数を並べます。

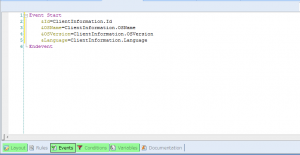
最後に、この変数にClientInformationAPIのPropertiesの項目を関連付けるイベントをコーディングすれば、完成です。
新規のDashboardのアクションとして、このSDPanelを加えて、実行します。
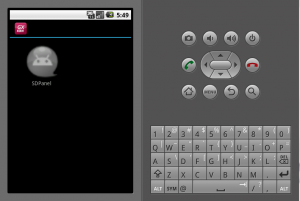
エミュレーターを使って機能を試します。
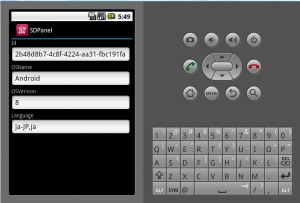
Dashboardを開きました。アイコンをタップ(クリック)すると、スタートイベントで記述した先ほどのロジックが走って、端末情報が表示されます。
今回は以上です。
最後までご覧頂きありがとうございました。