超久しぶりのGeneXus Tipsの投稿の”後編”です!
今回はロートルの私が「GeneXusによるWebサービスの作り方」をご紹介していますが、後編ではGeneXusによるWebサービスのクライアント側の作り方をご紹介します。
先ず、前編とは異なるナレッジベースを新規で作ります。ナレッジベース名は「WS_Calculator_Client」としました。
さぁ、ここからGeneXusのマジックショーが始まります!!
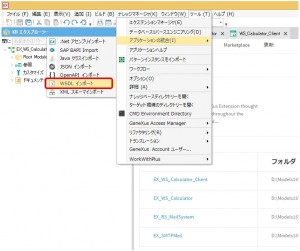
ツール>アプリケーションの統合 から「WSDLインポート」を選択します。
WSDLインポートウィザードの「WSDLロケーション」に、前編で取得したWSDLのURL「http://localhost/EX_WS_Calculator.NetEnvironment/aws_calculator.aspx?wsdl」をセットします。「次へ」を押下し、ステップ2で「外部オブジェクトの名前」を設定します。さらに「次へ」を押下すると、Webサービスをツリー表示で確認することが出来ます。
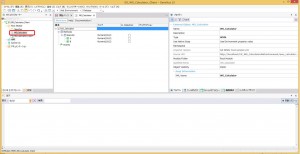
「インポート」の押下により、外部オブジェクト「WS_Calculator」が自動生成されます。
続いて、”計算機”のメイン画面を作ります。
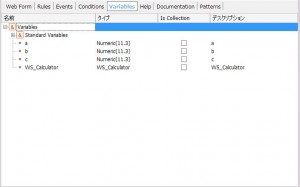
Webパネル「WS_CalculatorClient」を新規で作り、Variablesに変数「&a」「&b」「&c」と、上記で自動生成された外部オブジェクト「&WS_Calculator」を定義します。
変数「&a」「&b」「&c」、および、ボタンを画面に配置します。ボタン名は「Caliculate(計算)」としました。
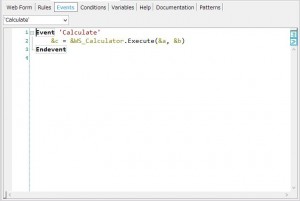
続いて、Eventに今回のメインである、外部オブジェクトによるWebサービスの処理を記述します。
今回作るのはこれだけです。
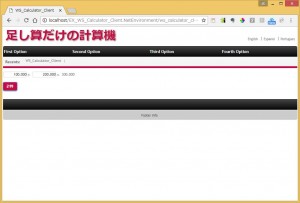
ビルド・コンパイルして、実行します。
今回は機能ではなくWebサービスのご紹介ですので、処理は「足し算」だけですが、ちゃんと前編で作ったWebサービスにより、計算結果が返ってくることが確認出来ました。
今回は以上です。
最後までご覧頂きありがとうございました。