前回に引き続き、スマートデバイスジェネレーター(以下:SDG)のAPIであるTwitterAPIをご紹介します。
このAPIは、GeneXus Ev2 Upgrade3以降からの新機能です。
CameraAPIと比べるとメソッドが多いので全機能をご紹介することは出来ませんが、今回はTweetする機能(画像付き)を実装します。
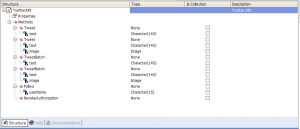
TwitterAPIの中身は上図です。今回ご紹介する機能の他にも、通知に関する機能があることが分かります。
さて、さっそくアプリケーションを作っていきます。GeneXus(ジェネクサス)で、アプリケーションを作成する時は、トランザクションから作るのが定石ですが、今回は、DBにアクセスする必要が無いので、一枚のWebPanelで十分です。
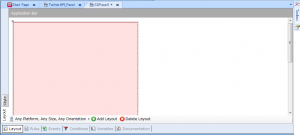
Panel For Smart Devices(以下:SDPanel)を新規作成します。
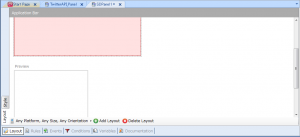
SDPanelのデフォルトは、WebPanelと似ていますが、スクロールバーを下げていくと大きな違いに気付きます。
上図の下のように、端末での画面をプレビューする機能を持っています。
まずは、使用する変数を定義します。
上図のように定義します。使用する変数に迷ってしまったら、先ほど記載したTwitterAPIの中身を見ると良いでしょう。使用したいメソッドのパラメータに必要なものを定義すれば良いだけです。
後は、レイアウトを決めて、APIを関連付ければ、完成です。今回は、レイアウトに『タブ』を使ってみましょう。
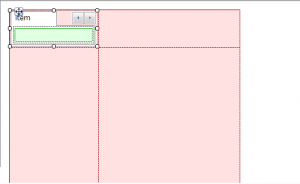
ツールボックスからタブを選択して、画面にドラッグ&ドロップします。
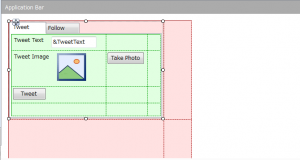
すると、上図のようなものが出力されます。この緑色の部分にレイアウトをしていきます。(※ピンク色の画面にレイアウトすると、タブが反映されないので注意)
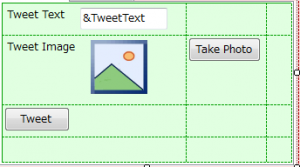
上図のようにレイアウトしました。これは、Tweet機能を実装する用のタブです。
次に、タブ全体を選択した状態で、右クリック→InsertTabを選択し、新規のタブを開きます。
最後に各タブのプロパティでCaptionを変更し、完成です。(下図が完成図)
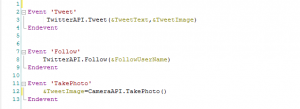
最後にEventを編集します。(APIとの関連付け)
上図のようにコーディングします。各ボタンにAPIが関連付けられています。引数と返り値の形が分かっていれば、SDGのAPIのコーディングは非常に簡単です。CameraAPIに関しても、参考までにコーディングしました。
Dashboardを作成して、先のSDPanelを関連付けて、実行します。今回も、実機(AQUOS PHONE Xx 203SH/Android 4.1搭載)を使って、ネイティブアプリをインストールし、機能を確かめます。
←使用するアカウント
ダッシュボード→
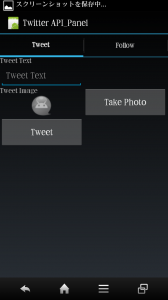
←Tweetタブ
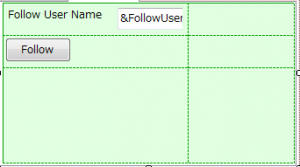
Followタブ→
タブのデザインが実装されていることを確認したら、Tweetします。

←Tweet内容
Tweet画面→
左上図のTweet内容を入力して、Tweetボタンを押すと、TwitterAPIが作動します。その画面が右上図です。その画面でツイートボタンをタップすると、Tweet完了です。
←Twitter画面①
Twitter画面②→
Tweet機能については、以上です。
途中でFollowをするメソッドを使う画面等を作っていますが、このFollowメソッドは、GeneXus Tiloからの新機能で、今回は実装を試みましたが、まだ未完成だったようなので、ここではご紹介いたしませんでした。
本日は、以上です。最後までご覧頂きありがとうございました。
<参考>
・【GXTips:SDG】CameraAPIの使い方/http://www.corenext-genexus.com/【GXTips:SDG】CameraAPIの使い方/