今回は、ログイン機能を実現する方法をご紹介したいと思います。
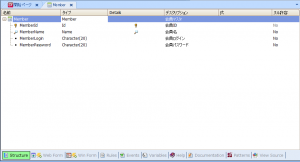
項目属性のMemberLogin、MemberPasswordを使ってログイン機能を実現します。MemberPasswordは、IsPasswordプロパティをFalse→Trueにしておくと良いでしょう。(※1)
まずは、このMemberトランザクションにパターンWorkWithを適用します。『右クリック→ApplyPattern→WorkWith』と操作します。すると様々なオブジェクトが生成されます。
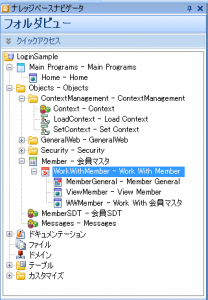
今回、利用するのは、ContextManagementフォルダと、Securityフォルダです。まずは、Contextフォルダを編集していきます。
新規の構造体オブジェクト(SDT:StructuredDataType)を作成します。
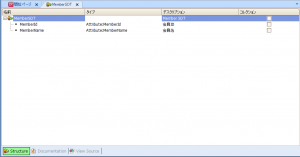
内容は上図のように編集します。
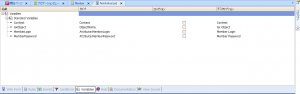
次に、ContextManagementフォルダのContextという名前のSDTを編集します。既存の項目属性を全て消去し、先ほど作成したMemberSDTを項目属性として加えます。
次は、マスターページを編集します。
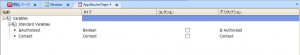
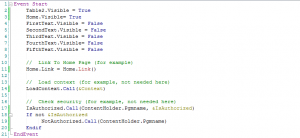
変数にContextを加えます。そして、イベントを以下のように編集します。
上図の内容ですが、実は、ほとんどがWorkWithを適応した段階で自動生成されています。コメントアウトする作業でほとんど完了です。
続いて、Securityフォルダを編集していきます。WorkWithが自動生成したこのフォルダこそ、ログイン機能を実現する要素が詰め込まれていものです。まずは、IsAuthorizedというプロシージャを編集していきます。先ほどと同様にContextを変数に加えます。
そして、上図のソースを加えます。
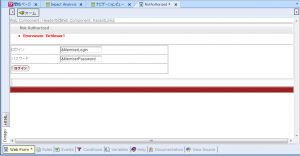
次に、NotAuthorizedというWebパネルの編集作業をします。これがログイン画面になる部分です。今回は、変数にContext、MemberLogin、MemberPasswordを加えます。(下図)
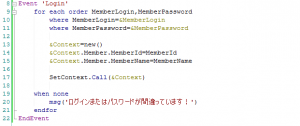
そして、WebFormは以下のようにします。
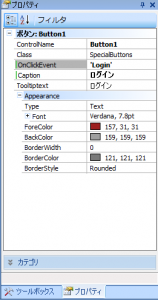
ログインボタンを設置しています。ボタンのプロパティとボタンをクリックした際のイベントコードは、それぞれ以下の図の通りです。
これでほとんどログイン機能を実装できたと言えます。しかし、このままだと非ログイン状態の画面もログインによる制限がかかっている矛盾した状態になっています。その部分を修正していきますので、この状態で決して実行をしないで下さいますようお願いします。
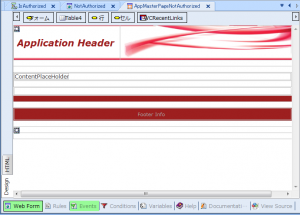
非ログイン状態でのマスターページを作成します。AppMasterPageを名前を付けて保存します。(名前は任意)そのマスターページのイベントの内容と不必要なコントロールを全て削除して、下図のような状態にします。
このマスターページを非ログイン状態の部分に適応すれば完了です。つまり、NotAuthorizedWebパネルのMasterPageプロパティを今のマスターページに変更します。(デフォルトでは、AppMasterPageになっています)
これで完了です。長い駄文を最後までご覧頂きありがとうございます!
サンプルのナレッジベースを添付致しました。そちらで是非機能を試して頂きたく思います。(バージョン:GeneXus X EV1試用版)
しかし、DBにMember情報が入っていないと、当然ながらログインできず、新規のレコードも登録できません。そこで、KBの中に、SampleDataというプロシージャを入れてあります。サンプルのレコードをDBに挿入するプロセスを実行するものです。(※2)KBをインポートの上実行し、ログイン機能をお試し下さいませ。
[wpdm_file id=2]
<参考>
(※1)
・GeneXusTips「【GXTips】パスワードの目隠し入力」/http://www.corenext-genexus.com/【GXTips】パスワードの目隠し入力/
(※2)
・新入社員ブログ「プロシージャの有効活用!(第1回)」/http://www.corenext-genexus.com/プロシージャの有効活用!(第1回)/
・GeneXusTips「【GXTips】プロシージャを使ったサンプルデータの登録」/http://www.corenext-genexus.com/【GXTips】プロシージャを使ったサンプルデータの登録/